Что такое шаблон, каким он может быть в разных сферах жизни
Содержание:
- Что такое шаблон в Joomla
- Сборка проекта
- Повторное использование
- Статусы шаблонов
- Где используются шаблоны в «Инстаграме», обзор стилей
- Как добавить шаблон
- Способ 1: шаблон страницы через файл с произвольным названием (классический способ)
- Шаблон состояние
- Шаблонизация в БЭМ
- Открытие возможностей
- Проблемы
- Строитель (Builder)
- Дополнительная информация
- Что такое шаблон для обычного пользователя?
- Не используем селекторы тега
- Не используем универсальный селектор (*)
- Настройка шаблона документа
- На чем сделать шаблон сайта
Что такое шаблон в Joomla
Это компонент сайта определяющий его дизайн. Это совокупность элементов, которые видит пользователь в интернете, посещая определенный сайт.
Каждый Джумла шаблон состоит из:
- Файла index.php, который отвечает за структуру всех страниц вашего сайта.
- Файла style.css, благодаря которому на веб-проекте регулируется оформление блоков страницы. Сюда относится стилистика написания и цвет шрифтов, их смещение и т.п.
- XML-файл, отвечающий за установку шаблона через админ-панель Joomla.
В свою очередь существует два вида шаблонов для Джумла:
-
Site Template
. Что дословно переводится как шаблон сайта. -
Backend Template
. Словосочетание в переводе обозначающее — шаблон административной части сайта.
Со всего вышесказанного можно подвести итог, сказав, что шаблон для Joomla — это эстетический макет для каждой страницы сайта, отвечающий за вывод элементов контента. Это готовое решение, с помощью которого отпадает нужда в написании кода для каждой страницы по отдельности.
И в заключение для облегчения поиска чистых шаблонов, оставлю для вас несколько проверенных мною адресов.
Общие понятия о веб-строительстве.
Создание сайтов
сегодня выходит на совершенно новый уровень. Порой веб-дизайнеры приятно удивляют до глубины души своим талантом, мастерством и умением претворить задуманное в настоящую жизнь, и созданные мастерами работы, действительно заслуживают отнесения к современному виду искусства. Современные технологии способствуют упрощению образов web-дизайна
, и с другой стороны необходим немалый запас знаний в различных науках, а также достаточно хороших навыков в компьютерных технологиях.
Сборка проекта
Для удобства работы с кодом в БЭМ-проекте все блоки и технологии разложены по отдельным папкам и файлам. Чтобы объединить исходные файлы в один (например, все CSS-файлы в , все JS-файлы в и т. п.), используется сборка.
Сборка решает следующие задачи:
- Объединяет исходные файлы, разложенные по файловой структуре проекта.
- Подключает в проект только необходимые блоки, элементы и модификаторы (БЭМ-сущности).
- Учитывает порядок подключения.
- Обрабатывает код исходных файлов в процессе сборки (например, компилирует LESS-код в CSS-код).
Чтобы включить в сборку только необходимые БЭМ-сущности, необходимо составить список блоков, элементов и модификаторов, используемых на странице. Такой список называется декларацией.
Так как в БЭМ блоки разрабатываются независимо, находятся в разных файлах файловой системы, они ничего не знают друг о друге. Чтобы одни блоки могли строиться на основании других, необходимо указывать зависимости. За это отвечает отдельная технология в БЭМ — файлы . По файлам зависимостей инструмент сборки понимает, какие блоки дополнительно подключить в проект.
Повторное использование
Я уверен, что вы слышали большие обещания на счет объектно-ориентированного программирования о повторном использовании кода. Ранние адопты ООП предрекали использование универсальных библиотек и классов в миллионах различных проектов. Но этому не суждено было сбыться.
Вместо этого используем шаблонные методы
Данный шаблон позволяет релазиовать частичное повторное использование кода. Это часто применимо к нескольким алгоритмам, которые слегка отличаются друг от друга.
Когда: Для устранения дублирования самым простым способом.
Почему: Существует дублирование и гибкость не является проблемой.
Но гибкость — это хорошо. Что если она мне действительно нужна?
Пришло время Стратегии
Когда: гибкость и повторное использование кода важнее, чем простота.
Зачем: используется для реализации больших, взаимозаменяемых частей сложной логики, входящей в какой-то общий алгоритм.
Например, можно создать общий , а затем использовать различные объекты для выполнения вычислений. Это часто используемый шаблон, и он становится очень мощным, когда нужно реализовать много разных условных поведений.
Статусы шаблонов
Существует несколько основных статусов шаблонов. Каждый из них используется для конкретных целей и по-своему удобен. Рассмотрим их все.
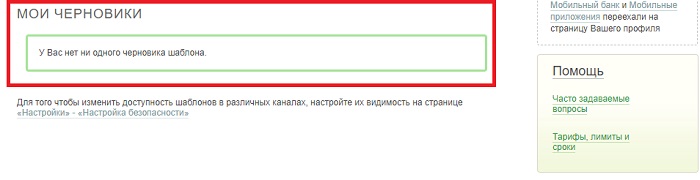
Статус «Черновик»
Базовый вариант. Такой статус присваивается только подготовленному, но еще не подтвержденному шаблону. Использовать его еще нельзя, но можно корректировать. Актуально в том случае, если клиент не знает всех данных для операции, но какой-то информацией уже владеет и хочет сэкономить время в дальнейшем. Черновики находятся в том же разделе, где и остальные шаблоны, но немного ниже:

Статус «Активный»
Этот статус присваивается подтвержденному шаблону. Его уже можно использовать, и он будет отображаться в общем перечне. Именно такой статус бывает у подавляющего большинства шаблонов. Активный шаблон всегда можно перевести в статус Сверхлимитного, но уже нельзя вернуть в «Черновики». В обычном состоянии такие платежи подчиняются всем действующим правилам и лимитам, установленным для клиента.
Статус «Сверхлимитный»
Такой вариант шаблонов актуален в редких случаях, когда клиенту нужно выполнять операцию, которая будет превышать установленные для его карты/счета лимиты. Для этого мало просто создать шаблон и активировать его, нужно еще и позвонить по телефону 7-495-50-055-50 или 900 (только для мобильных), после чего подтвердить факт создания шаблона оператору. Это несколько дольше, но нужно такое делать только один раз. Зато впоследствии можно будет совершать переводы на очень серьезные суммы. Нередко подобная схема используется даже для разовых платежей. Например, при перечислении средств во время приобретения квартиры.
Где используются шаблоны в «Инстаграме», обзор стилей
Шаблоны для Instagram представляют собой макеты для оформления публикаций, сочетающиеся между собой по цветовой гамме и дизайну. Благодаря таким заготовкам, легко поддерживать единый стиль странички, тем самым создавая впечатление успешного и классного аккаунта. Пользователям остаётся только вставить в шаблон нужный фотоснимок и скорректировать подпись.
Шаблоны для постов помогают:
- оформить аккаунт в фирменном стиле;
- опубликовать незапланированный контент, не нарушая при этом гармонию;
- создать впечатление профессионально оформленного профиля.
При помощи шаблонов удобно выделять разные рубрики, например, «описание товаров», «отзывы покупателей», «развлекательный контент», «мнения экспертов», «цитаты» и пр.
Чтобы страничка привлекла внимание нужной целевой аудитории, важно учесть её предпочтения в оформлении постов профиля, в частности, цветовую гамму, элементы дизайна, стиль и пр. К примеру, в оформлении магазина детских товаров будет уместно использование красочной аватарки, ярких цветов и привлекательных иллюстраций с изображением мультяшных персонажей. Разработчики странички для магазина модной женской одежды будут придерживаться более строгого стиля и отдадут предпочтение, например, белому, чёрному, красному, золотому или серебряному цвету
Разработчики странички для магазина модной женской одежды будут придерживаться более строгого стиля и отдадут предпочтение, например, белому, чёрному, красному, золотому или серебряному цвету
К примеру, в оформлении магазина детских товаров будет уместно использование красочной аватарки, ярких цветов и привлекательных иллюстраций с изображением мультяшных персонажей. Разработчики странички для магазина модной женской одежды будут придерживаться более строгого стиля и отдадут предпочтение, например, белому, чёрному, красному, золотому или серебряному цвету.
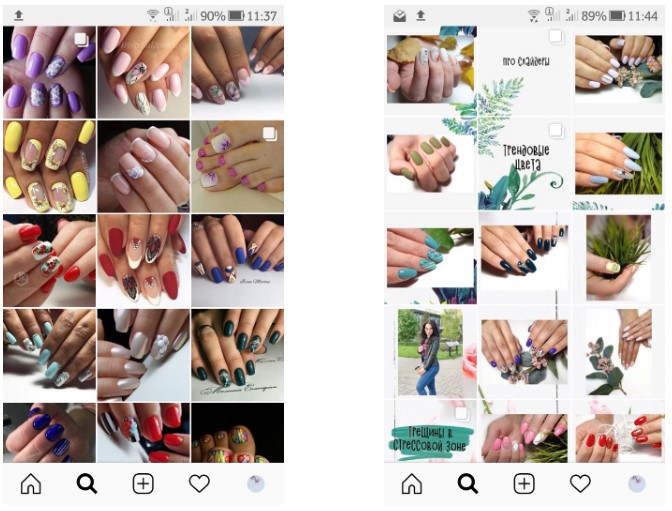
Пример оформления странички для специалиста по маникюру без использования шаблонов и с ними.
 Примеры оформления аккаунта для специалиста по маникюру
Примеры оформления аккаунта для специалиста по маникюру
Для поддержания единого стиля в оформлении странички важно заранее определить наиболее подходящий вариант раскладки, то есть порядок публикации постов. Обзор удачных стилей:
Обзор удачных стилей:
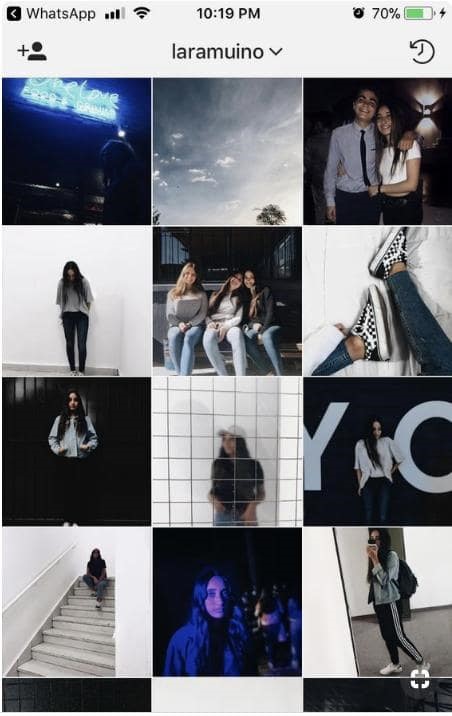
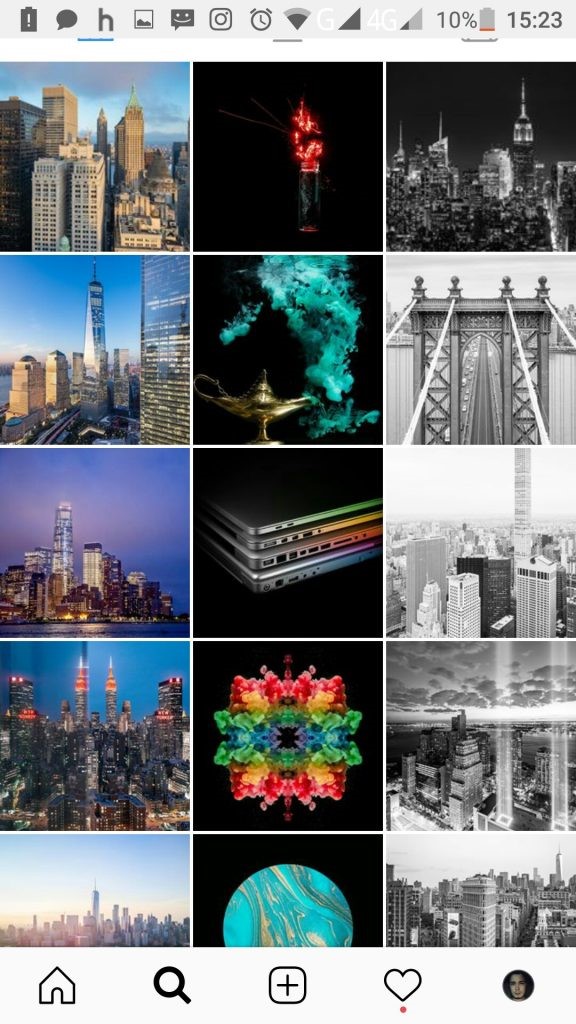
1. «Сетка» с эффектом «Шахматной доски».
 Лента в «Инстаграме» в шахматном стиле
Лента в «Инстаграме» в шахматном стиле
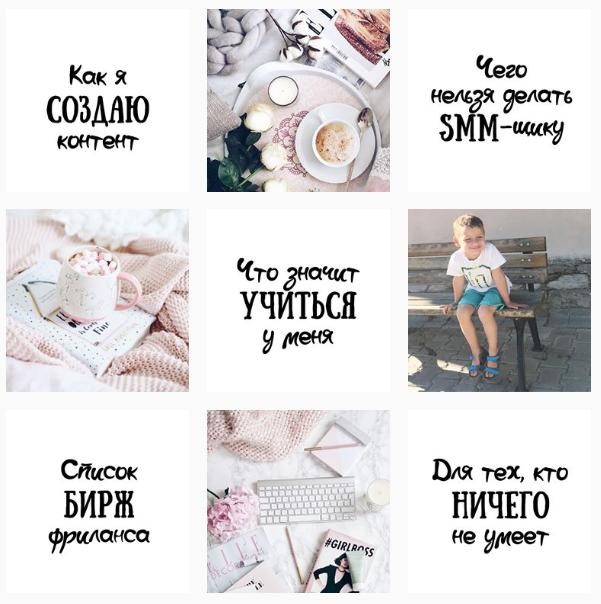
 Лента в «Инстаграме» в шахматном стиле с переходом через цитату
Лента в «Инстаграме» в шахматном стиле с переходом через цитату
 Лента в «Инстаграме» в шахматном стиле для компании
Лента в «Инстаграме» в шахматном стиле для компании
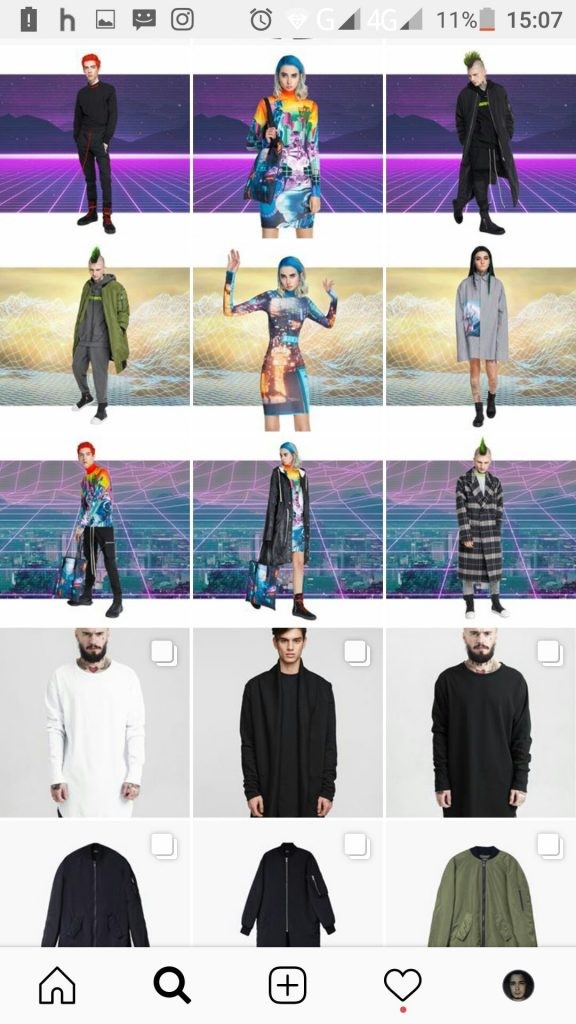
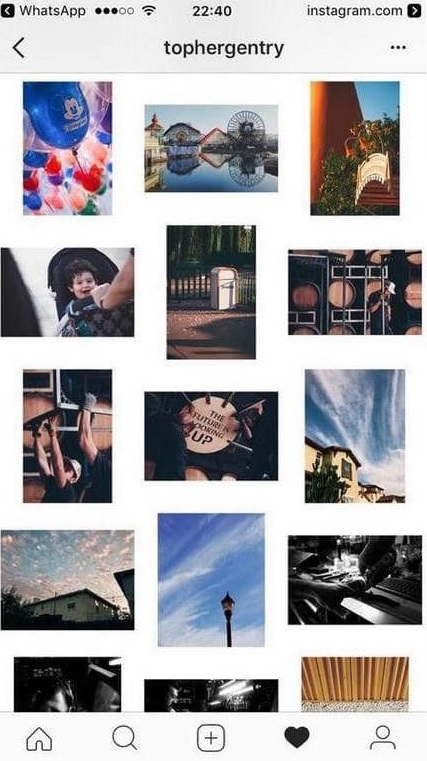
2. «Сетка» с рядами в линию либо по столбцам.
 «Сетка» с рядами в линию
«Сетка» с рядами в линию
 «Сетка» с рядами в линию
«Сетка» с рядами в линию
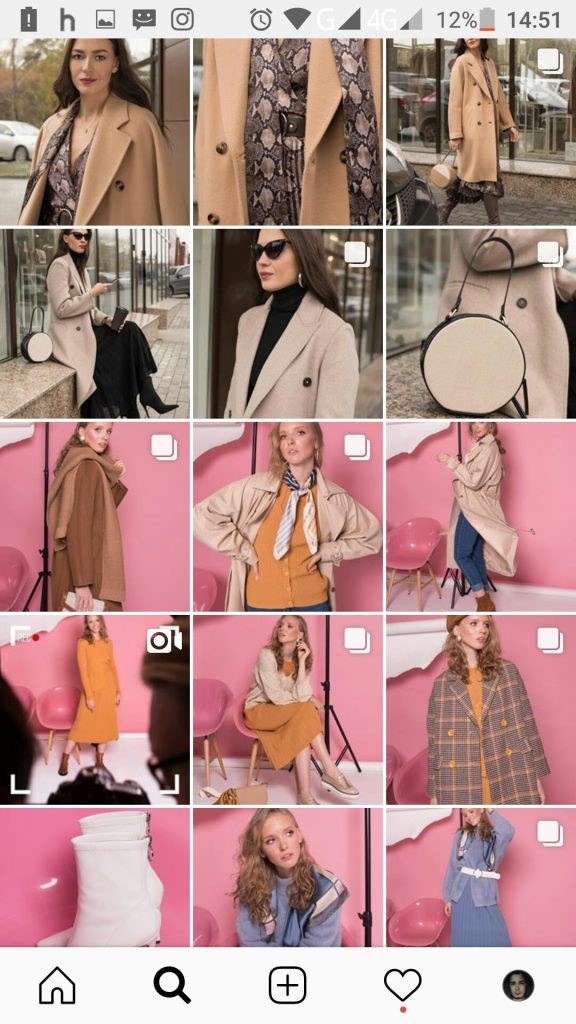
 «Сетка» с рядами в столбик
«Сетка» с рядами в столбик
3. «Сетка» за счёт разных форм рамочного дизайна.
 Рамочный дизайн
Рамочный дизайн
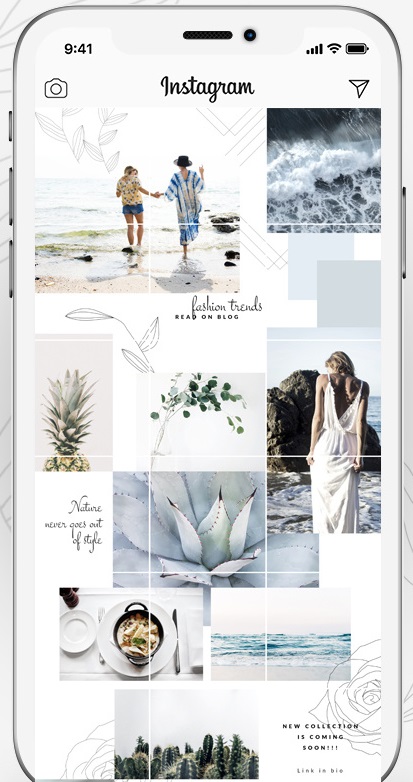
4. Плиточные концепты в форме коллажа.
 Лента в виде коллажа
Лента в виде коллажа
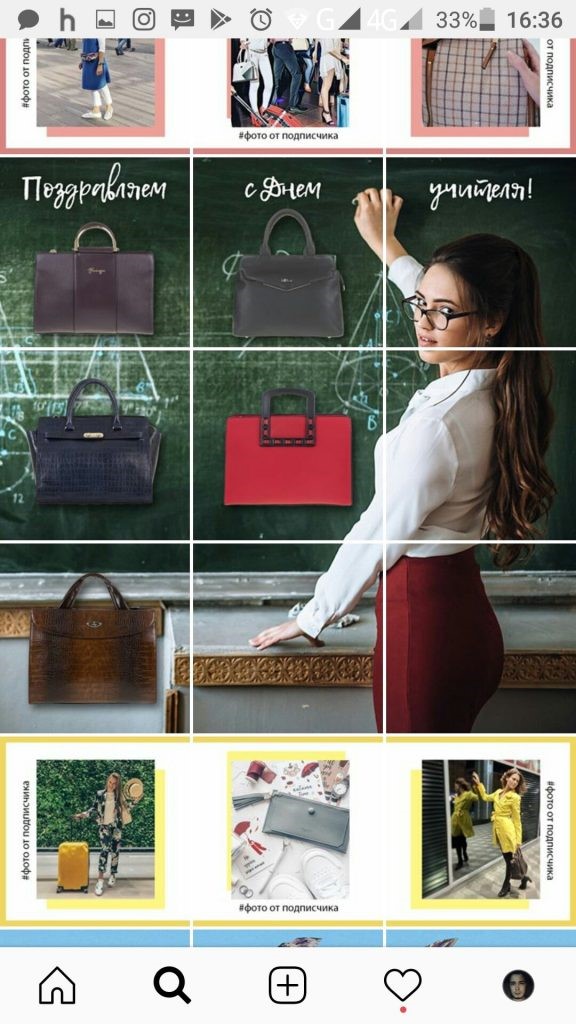
5. Плиточные концепты в форме пазла или мозаики.
 Плиточные концепты в форме пазла
Плиточные концепты в форме пазла
 Плиточные концепты в форме пазла
Плиточные концепты в форме пазла
Обратите внимание! В эпоху коронавируса все ищут дополнительные возможности заработка. Удивительно, что альтернативными способами зарабатывать можно гораздо больше, вплоть до миллионов рублей в месяц
Один из наших лучших авторов написал отличную статью про заработок на играх с отзывами людей.
Как добавить шаблон
При создании или редактировании объявления решите, какие слова подменять в зависимости от запроса пользователя, и ограничьте их решеткой (#):
Директ отмечает под блоком предпросмотра, что объявление содержит шаблон.
При подборе фраз проверяйте, что:
Объявления грамматически правильные.
Примечание. Результаты автоматического парсинга часто «сырые». Прежде чем применять эту семантику в шаблонах, отформатируйте её и придайте рекламный вид.
- Текст объявлений учитывает условия модерации Яндекса;
- Ссылки с подменами активные и ведут на правильные страницы;
- Вы укладываетесь в максимальное число символов по каждому полю:
Однако это невозможно для слишком длинных запросов. В этом случае выходит вариант по умолчанию (это тот, который вы задали в настройках с операторами #). Сделайте его более обобщенным, чтобы пользователь понимал смысл, но при этом чувствовал, что предложение ему подходит.
Допустим, в запросе «купить процессор intel core i7 в Перми» более 33 символов, его нельзя подставить в заголовок. Чтобы замена сработала корректно, настроим по умолчанию заголовок «Продажа intel core i7 в Перми»:
- Слово «процессор» опускаем, так как пользователь уже знает, что он ищет;
- Вместо «купить» – «продажа», чтобы отстроиться от конкурентов, большинство из которых пишут «купить»;
- Оставляем геодобавку, так как пользователь ищет процессор в конкретном городе.
Также учитывайте, что:
При подстановке в ссылку пробел заменяется символами %20; Кириллица в ссылках автоматически кодируется в UTF-8
Важно, чтобы сайт верно принимал запросы в этой кодировке; Подставить ключевик можно только в основную ссылку, но не в быструю; При подстановке регистр букв не меняется. Если вы задаете ключевые слова с маленькой буквы, так они и встают в объявлениях.
Например, если заголовок – «Искали #автомобиль с пробегом#?», для подставления в шаблон пишем фразы с маленькой буквы: «автомобиль с пробегом купить», «автомобиль с пробегом купить в Перми».
В меню «Настройки на всю группу» задайте все подмены:
Чтобы вывести их в виде списка, нажмите «Подобрать слова», введите нужные, затем – «Создать комбинации».
Если список подмен большой, удобнее составить таблицу в Excel и загрузить в Директ Коммандер.
Допустим, вы уже собрали семантическое ядро. Что делать дальше?
Способ 1: шаблон страницы через файл с произвольным названием (классический способ)
Это самый распространенный способ создать шаблон страницы в WordPress. Для этого нужно создать .php файл, например, tpl_my-page.php в папке темы и в самом начале файла вписать метку, что созданный файл является шаблоном для страниц:
<?php /* Template Name: Мой шаблон страницы */ ?> <!-- Здесь html/php код шаблона -->
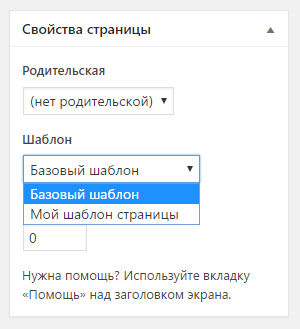
Теперь при создании страницы в админ-панели в блоке «Свойства страницы» мы сможем выбрать «шаблон»:

С версии WordPress 4.7. такие шаблоны страниц можно создать для любого типа записи, а не только для page. Для этого дополните комментарии строкой: , где post, page — это названия типов записей к которым относится шаблон.
/* Template Name: Мой шаблон страницы Template Post Type: post, page, product */
Подробнее читайте в отдельной статье.
Преимущества:
-
Создав один шаблон, мы можем удобно применять его для разных страниц. Например, можно создать шаблон без боковой панели и использовать его на разных страницах.
- Можно получить только записи с указанным шаблоном. Например, можно вывести все страницы с шаблоном «Услуги» (файл servises.php). Иногда это удобно. Название файла шаблона хранится в метаполе , поэтому чтобы вывести страницы с указанным шаблоном нужно создать запрос по метаполю (см. WP_Query).
Недостатки:
После создания файла шаблона в папке темы, нужно зайти в админ-панель и установить шаблон для страницы. При разработке это не всегда удобно. Поэтому если подразумевается использовать шаблон только для одной страницы, используйте второй метод.
Как это работает:
Когда вы заходите в админ-панель на страницу редактирования записи древовидного типа, WordPress просматривает все файлы шаблона на наличие в них строки:
Template Name: ***
Строка может располагаться где угодно и как угодно в файле.
Все файлы с подобными строками собираются и выводятся в выбор шаблона в блок «Атрибуты страницы».
При публикации страницы, в произвольное поле записывается название файла шаблона или , если шаблон не указан:
_wp_page_template = default_wp_page_template = tpl_my-page.php
Далее, когда пользователь посещает страницу, WordPress проверят метаполе , если шаблон установлен, то используется файл шаблона. В противном случае поиск шаблона страницы продолжается по иерархии.
Локализация названия шаблона
Название задается в php комментариях, поэтому нет возможности перевести эту строку обычным способом: через функцию перевода, заключенного в теги <?php … ?>. Однако WP сам пытается перевести эту строку при выводе, используя подгруженные данные перевода. Таким образом, для перевода нам нужно как угодно добавить эту строку в список переводов темы. Сделать это удобнее всего сразу после заголовка — так всем будет понятно зачем нужен такой странный вызов функции переводов __():
/** * Template Name: Мой шаблон страницы * Template Post Type: post, page, product */ __( 'Мой шаблон страницы', 'my-theme' );
— это ID перевода — параметр Text Domain:, который указывается в заголовках темы и при подключении файла перевода, см. load_theme_textdomain().
Шаблон состояние
Конечный автомат (FSM) представляет собой модель, которая имеет конечное число определенных состояний. Реализация FSM может быть сложной, и самый простой способ сделать это — использовать оператор . Каждое выражение представляет собой текущее состояние автомата и знает, как активировать следующее состояние.
Но мы уже знаем, что выражений следует избегать, потому что они создают нежелательные разветвления в наших объектах
Так что забудьте выражение , и вместо него обратите внимание на шаблон состояние. Шаблон сосотяние складывается из нескольких частей: объект, который координирует работу, интерфейс, представляющий собой абстрактное состояние и несколько реализаций каждого отдельного состояния
Каждое состояние знает, знает, какое состояние будет следующим после него, и само состояние может уведомить координирующий объект, чтобы он установил следующее состояние.
Когда: нужно реализовать логику конечного автомата.
Зачем: чтобы снизить проблемы, возникающие от использования выражения , и лучше инкапсулировать логику и значение каждого отдельного состояния.
Распределитель питания может иметь класс , который содержит ссылку на класс . А возможные классы состояний могут быть следующими: , , , , , . Каждое состояние выполняет свою работу и создает объект следующего состояния, чтобы передать его классу координатору.
Шаблонизация в БЭМ
В HTML разметка блока повторяется каждый раз, когда блок встречается на странице. Если разработчик пишет HTML вручную, исправлять ошибку или вносить дополнительные изменения необходимо в каждом экземпляре блока в разметке. Чтобы генерировать HTML-код и применять правки автоматически, в БЭМ используются шаблоны: блоки сами отвечают за то, как они будут представлены в HTML.
Шаблоны позволяют:
- Сократить время на отладку проекта, так как изменения в шаблоне автоматически применятся ко всем блокам проекта.
- Изменять разметку блока.
- Переносить блоки с текущей разметкой в другой проект.
В БЭМ используется шаблонизатор bem-xjst, который содержит два движка:
- BEMHTML — преобразует BEMJSON-описание страницы в HTML. Шаблоны описываются в файлах с расширением .
- BEMTREE —преобразует данные в BEMJSON. Шаблоны описываются в BEMJSON-формате в файлах с расширением .
Если шаблоны к блокам не написаны, шаблонизатор по умолчанию установит блокам тег .
Сравните декларацию блоков и выходной результат HTML:
Декларация:
{ block: 'menu', content: [ { elem: 'item', content: { block: 'link'} }, { elem: 'item', elemMods: { current: true }, // Задали модификатор пункту меню content: { block: 'link' } } ]}
HTML:
<div class="menu"> <div class="menu__item"> <div class="link"></div> </div> <div class="menu__item menu__item_current"> <div class="link"></div> </div></div>
Чтобы изменить разметку блока , необходимо написать шаблоны для блока:
1. Меняем тег блока :
block('menu')( tag()('menu') // Устанавливаем тег menu для блока меню)
Измененный HTML:
<menu class="menu"> <!-- Заменяем тег div на menu для блока menu --> <div class="menu__item"> <div class="link"></div> </div> <div class="menu__item menu__item_current"> <div class="link"></div> </div></menu>
По аналогии с CSS, шаблон будет применен ко всем блокам на странице.
2. Добавляем дополнительный элемент (), который выполнит функцию внутренней обертки и будет отвечать за расположение элементов внутри блока . Изначально элемент не указывался в декларации, поэтому необходимо добавить его на этапе сборки шаблонов.
Шаблоны в БЭМ написаны на JavaScript, поэтому добавить новый элемент в шаблон также можно с помощью JavaScript:
block('menu')( tag()('menu'), content()(function() { return { elem: 'inner', content: this.ctx.content }; }))
HTML:
<menu class="menu"> <!-- Заменяем тег div на menu для блока menu --> <div class="menu__inner"> <div class="menu__item"> <div class="link"></div> </div> <div class="menu__item menu__item_current"> <div class="link"></div> </div> </div></menu>
3. Изменяем теги всем элементам и :
block('menu')( tag()('menu'), content()(function() { return { elem: 'inner', content: this.ctx.content } }), elem('inner')( tag()('ul') ), elem('item')( tag()('li') ))
HTML:
<menu class="menu"> <ul class="menu__inner"> <li class="menu__item"> <div class="link"></div> </li> <li class="menu__item menu__item_current"> <div class="link"></div> </li> </ul></menu>
4. Выставляем тег всем ссылкам на странице:
block('menu')( tag()('menu'), content()(function() { return { elem: 'inner', content: this.ctx.content } }), elem('inner')( tag()('ul') ), elem('item')( tag()('li') ));block('link')( tag()('a'));
HTML:
<menu class="menu"> <ul class="menu__inner"> <li class="menu__item"> <a class="link"></a> </li> <li class="menu__item menu__item_current"> <a class="link"></a> </li> </ul></menu>
5. Изменяем существующий шаблон. Правила в шаблонах применяются так же, как в CSS: нижнее правило перекрывает верхнее. Добавим новые правила в шаблон, изменим тег ссылкам с на :
block('link')( tag()('a'));block('link')( tag()('span'));
HTML:
<menu class="menu"> <ul class="menu__inner"> <li class="menu__item"> <span class="link"></span> </li> <li class="menu__item menu__item_current"> <span class="link"></span> </li> </ul></menu>
Открытие возможностей
По мере роста проекта, становится все сложнее получать доступ к приложению для внешних пользователей. Есть одна причина для предоставления хорошо-организованно точки входа в наше приложение или модуль. Другой причиной может послужить желание скрыть внутреннюю работу и структуру модуля.
Представляем Фасад
Фасад-это по сути API — приятный для стороне клиента интерфейс. Когда клиент вызывает любой из методов фасада, то фасад делегирует их выполнение классам, которые находятся за ним.
Когда: Чтобы упростить ваш API или намеренно скрыть внутреннюю бизнес-логику.
Зачем: вы сможете независимо друг от друга контролировать API и реальную реализацию логики.
Контроль — это хорошо, и очень часто бывает так, что вам нужно выполнить какую-то задачу, когда что-либо в системе поменялось. Пользователи должны быть уведомлены, красные светодиоды должны мигать, сигнал тревоги должен издавать звук… ну вы поняли идею.
Подписаться на наблюдателя
Шаблон наблюдатель предлагает простой способ для наблюдения за объектами и выполнения задач, когда какие-либо условия меняются. Существует две реализации наблюдателя:
- Polling — объекты принимают подписчиков. Подписчики наблюдают за объектом и будут уведомлены о наступлении определенных событий. Подписчики запрашивают у наблюдаемых объектов необходимую информацию.
- Push — так же как метод опроса, объекты принимают подписчиков, а подписчики уведомляются при возникновении события. Но когда происходит уведомление, наблюдатель так же получает сигнал что, он может действовать.
Когда: для реализации системы уведомлений внутри вашей бизнес логики во внешний мир.
Зачем: шаблон предлагает способ сообщить событие любому количеству различных объектов.
Примерами использования этого шаблона являются: почтовые уведомления, демоны записи с логи или системы сообщений. И конечно же в реальной жизни есть бессчетное количество других способов применения этого шаблона.
Координируем эффекты
Шаблон наблюдатель может быть расширен шаблоном медиатор. Этот шаблон принимает два объекта в качестве параметров. Медиатор подписывает себя на первый параметр, и когда в наблюдаемом объекте происходит какое-то изменение, то медиатор решает, что делать со вторым объектом.
Когда: Изменяемые объекты не должны знать о наблюдаемых объектах.
Зачем: чтобы предоставить спрятанный механизм взаимодействия между объектами в системе, когда один из них меняется.
Проблемы
Прежде всего, в глаза бросаются все эти void*
. И вы, и я прекрасно знаем, что на самом деле за ними кроется нечто совершенно иное. Где-то в клиентском коде придется сделать что-нибудь подобное:
for (ListNode* n = listHead; n != NULL; n = n->Next()) f((Foo*)n->Data());
Иначе говоря, вам придется постоянно приводить void*
к конкретному типу Но как убедиться в том, что полученный указатель действительно имеет тип Foo*
? Здесь придется рассчитывать только на себя, потому что компилятор со словами «Надеюсь, ты знаешь, что делаешь» умывает руки. Допустим, вы уверены, что ваше использование класса надежно по отношению к типам. Но можно ли гарантировать, что другой программист не выкинет какую-нибудь глупость и не занесет в коллекцию объект другого типа? Если вы свято верите в это, я рекомендую держаться подальше от рискованных инвестиций и вложить деньги в правительственные бумаги, вряд ли вам повезет в этой жизни.
Вторая проблема заключается в том, что элементы списка не знают, на какой тип они указывают. Предположим, вам хочется, чтобы деструктор списка удалял не только сами узлы, но и данные, на которые они ссылаются. Нельзя передать оператору delete
указатель void*
и надеяться, что он сам выберет нужный деструктор.
Строитель (Builder)
Википедия гласит:
Пример из жизни: Представьте, что вы пришли в McDonalds и заказали конкретный продукт, например, БигМак, и вам готовят его без лишних вопросов. Это пример простой фабрики. Но есть случаи, когда логика создания может включать в себя больше шагов. Например, вы хотите индивидуальный сэндвич в Subway: у вас есть несколько вариантов того, как он будет сделан. Какой хлеб вы хотите? Какие соусы использовать? Какой сыр? В таких случаях на помощь приходит шаблон «Строитель».
Простыми словами: Шаблон позволяет вам создавать различные виды объекта, избегая засорения конструктора. Он полезен, когда может быть несколько видов объекта или когда необходимо множество шагов, связанных с его созданием.
Давайте я покажу на примере, что такое «Телескопический конструктор». Когда-то мы все видели конструктор вроде такого:
Как вы можете заметить, количество параметров конструктора может резко увеличиться, и станет сложно понимать расположение параметров. Кроме того, этот список параметров будет продолжать расти, если вы захотите добавить новые варианты. Это и есть «Телескопический конструктор».
Перейдем к примеру в коде. Адекватной альтернативой будет использование шаблона «Строитель». Сначала у нас есть , который мы хотим создать:
Затем мы берём «Строителя»:
Пример использования:
Когда использовать: Когда может быть несколько видов объекта и надо избежать «телескопического конструктора». Главное отличие от «фабрики» — это то, что она используется, когда создание занимает один шаг, а «строитель» применяется при множестве шагов.
Примеры на Java и Python.
Дополнительная информация
- Используйте поля не более 255 символов длиной (по версию 1.12).
- Не закрывайте вручную документ в MS Word. Закрывайте его только через программу кнопкой Закрыть
. - Используйте поля дочерних объектов только в таблицах MS Word.
- Используйте в таблицах специальный шаблон для порядковой нумерации данных в таблицах.
- В сетевой версии располагайте шаблоны по сетевому пути.
- При вставке поля дочернего объекта вы увидите число, не удаляйте его. Это код связи. Он нужен.
- Если вы решили переименовать поле, то сначала переименуйте его, а потом вставляйте.
- Заполняются только поля, отмеченные галочкой.
- Используются только поля объекта и поля дочерних объектов. Поля дочерних объектов дочерних объектов использовать нельзя.
- В одном шаблоне можно использовать сразу несколько таблиц дочерних объектов.
- Путь к шаблону документа может быть относительный (начинается с точки):
.\Шаблоны\Счет.doc - Двойной клик по элементу иерархии ставит на нем флаг и вставляет в документ.
Шаблон
— это предварительно разработанная веб-страница или набор веб-страниц HTML, которые используются для создания сайта.
Что такое шаблон для обычного пользователя?
Иногда кажется, что если нет навыков в программировании и знаний по веб-дизайну, то создать качественный веб-ресурс не возможно. Это большое заблуждение! Даже не имея представления о коде и цветовой схеме, вполне реально запустить интересный сайт. В этом случае на помощь приходят шаблоны, которые являются уже полностью готовым макетом будущего сайта.
Чтоб получить сайт, нужно шаблон:
1.
Выбрать;
2.
Скачать;
3.
Установить;
4.
Настроить;
5.
Сделать релиз сайта.
Не используем селекторы тега
HTML-разметка страниц нестабильна: новый дизайн сайта может поменять вложенность разделов, уровень заголовоков (например, с на ) или превратить абзац в тег . Любые подобные изменения сломают стили, написанные на теги.
Даже если дизайн не меняется, набор тегов ограничен. Чтобы использовать существующую верстку в другом проекте, придется решать конфликты стилей, написанных на одни и те же теги.
Расширенный набор семантических тегов также не может выразить все потребности верстки.
Например: в шапке страницы расположен логотип, по клику на который открывается главная страница сайта ().
Напишем разметку с помощью тегов: для картинки используем тег , для ссылки — тег .
<header> <a href="/"> <img src="img.logo.png" alt="Лого"> </a></header>
Чтобы отличать ссылку с логотипа от обычной ссылки в тексте, понадобятся дополнительные стили. Отменим подчеркивание и синий цвет для ссылки в логотипе:
header a { ...}
На главной странице ссылка в логотипе не нужна, поэтому изменим разметку для -страницы:
<header> <!-- тег <a> заменен на <span> --> <span> <img src="img.logo.png" alt="Лого"> </span></header>
Для тега отменять подчеркивание и синий цвет не нужно. Поэтому вынесем общие правила для ссылки в логотипе с разных страниц:
header a,header span{ ...}
На первый взгляд, такой код имеет право на существование. Но представьте ситуацию, в которой дизайнер убирает логотип из макета. Такие имена селекторов не помогут понять, какие стили удалять из проекта вместе с логотипом. Селектор не показывает связь ссылки и логотипа. Такой селектор может принадлежать ссылке в меню шапки или, например, ссылке на профиль автора, а селектор может относиться вообще к любой части шапки.
Чтобы избежать путаницы, достаточно записать стили для логотипа с помощью селектора класса с именем :
.logo { ...}
Не используем универсальный селектор (*)
Универсальный селектор сообщает, что в проекте создан стиль, который влияет на все узлы в верстке. Это накладывает ограничения на повторное использование верстки в другом проекте:
- Необходимо дополнительно переносить в проект стили под «звездочкой». Но в таком случае универсальный селектор может повлиять на стили в новом проекте.
- Необходимо добавлять стили со «звездочкой» в переносимую верстку.
Кроме того, универсальный селектор может сделать код проекта непредсказуемым. Например, повлиять на стили компонентов из универсальной библиотеки.
Общие стили не выигрывают время: часто разработчик начинает с того, что сбрасывает все отступы для универсальных компонентов (), а потом все равно задает их как в макете (например, ).
Настройка шаблона документа
После перелогина выберите меню Настройки
— Шаблоны
документов. Появится диалог, в котором происходит настройка шаблонов документов.
Описание зон окна:
- Список всех шаблонов по всем объектам.
- Объект шаблона.
- Поля объекта шаблона.
- Поля объектов дочерних связей, если они есть.
В разделе Документ находятся следующие кнопки:
-
Создать
— создает новый документ в MS Word. -
Открыть
— открывает ранее сохраненный документ MS Word или предлагает указать имеющийся. -
Сохранить
— сохраняет документ MS Word и отмеченные поля. -
Закрыть
— закрывает документ MS Word без сохранения.
В третьей и четвертой зоне находятся поля, которые вставляются в документ. Там есть кнопки:
-
Изменить
— переименовывает поле, чтобы оно могло быть более коротким. -
Вставить
— вставляем поле в документ MS Word туда где стоит курсор.
В четвертой зоне на отмеченном поле можно щелкнуть правой кнопкой и задать сортировку.
На чем сделать шаблон сайта
Решение, на чём сделать шаблон сайта зависит от того, какая CMS будет у него. Если же это, как мы уже говорили довольно популярная платформа WordPress или Joomla, то у этих сервисов уже есть своим готовые темы. Если же CMS другого типа, где свобода выбора полностью перепадает на разработчика, шаблон будет представлять собой только HTML-страницу.
Так же есть сайты, где предоставляются бесплатные шаблоны. Да-да, пока что в мире Интернет-коммерции, помимо SEO продвижения молодого сайта ещё остались недорогие и даже бесплатные услуги. Немного отошли от темы, ну так вот: бесплатные шаблоны, точнее самые популярные из них называются так:
- Templatemonster;
- Html5;
- Joomla-master и другие.
Единственный недостаток бесплатных шаблонов для сайта – их нужно, перед тем как загрузить на хостинг, тщательно проверить и почистить. Сами понимаете – бесплатно сейчас мало кто что-то хочет делать, не говоря уже о качестве самой продукции.

Но есть и такая практика, когда сайты, где находится биржа программистов и разработчиков по созданию сайтов под ключ (/services/web) проводят акции и распродажи, а иногда, конечно для собственных целей, как правило, в качестве рекламы, раздают сайты для бесплатного качества в общий доступ.